
6℃のように温度を英語で表現する(言う)
6℃なら、 six degrees centigrade(シックス ディグリーズ センチグレード) と発音するそうな。 こうやって、少しずつでも英語の表現を覚えていくことが大切ですね。 ゆっくりでも前進前進。

6℃なら、 six degrees centigrade(シックス ディグリーズ センチグレード) と発音するそうな。 こうやって、少しずつでも英語の表現を覚えていくことが大切ですね。 ゆっくりでも前進前進。
![果たして本当に家電量販店がamazon並に安いのか見てきました。あと映画[相棒 XDAY]の話。](http://www.seizon-senryaku.leosv.net/wordpress/wp-content/uploads/2013/03/2013032321490000-150x150.jpg)
昨日のアメトーーク3時間スペシャルの家電芸人コーナーで、 「最近の家電量販店は、amazonに負けない価格で勝負してる(タイムセール)。」とユウキロックさんが言っていました。 思い返してみると、最近は私自身も「amazonのほうが安い」という固定概念を持っていた気がします。 そこで、ちょうど欲しかった SONY ウォークマン NWD-W273
以前にlivedoorブログで書いていたこと(2012/9/6)を校正して転載することに。 FuelPHPで、PostgreSQLに接続する方法です。成功してます。 今は迷うこともないけど、記事は当時のまま残しておきます。 ちなみに、今だと下リンクの公式ドキュメント(訳)を見たほうが早いです。 http://press.nekoget.com/fue
2013年の、TM NETWORKのライブが発表された。 2年連続で2daysライブ。 タイトルは FINAL MISSION -START investigation- 訳すと、「最後のミッション 調査開始」。 FINALがつくのはちょっと意味深。 昨年2012年のライブでも「あと3年」のような記載があったよね。結成30年でおしまい、という

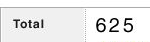
先月受験した結果。 リスニング..370 リーディング..255 トータル..625 前回が550だったので、75点UPした。 さほど勉強した記憶はないが、 この試験直後には手応えはあったのを覚えている。 だが、あったはずの手応えはリーディングだった気がする。 つまり、まぐれというか、偶然というか、運が良かったというか。 勉
2万円以上の値上げとは、Microsoftも強気なのか市場の空気が読めてないのか。 値上げと言うよりも、大幅値下げキャンペーンが終了するって表現のほうが正しいのかな。 [[amazon2][B008N6SO6U]] 1月中は5000円くらいで購入できる。 「今のうちに1つくらい買っておこうかな」という手頃な価格だけど、果たして使うかなぁ。。。 Wi

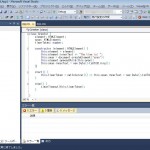
VisualStudio2010でTypeScriptを使えないかなーと思って ネットの世界を旅していたら、「できたよ」って英語の記事を見つけました。 ということで(ちょっと怖かったけど)チャレンジしてみました。 今のところうまくいった感じがするので、ここにメモ。 参考になれば幸いですが、くれぐれも自己責任で。 VS2012では標準で動作する(

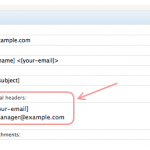
自分用にメモ。 WordPress の問い合わせフォーム用プラグインContact Form 7 で、 宛先にCCを追加する方法。 seizonsenryaku@seizon.co.jp をCCに追加したい場合、次のような手順で行います。 管理画面 > お問い合わせ をクリック 【追加ヘッダー】の欄に、 CC:seizonse
amazonを物色していたら、欲しいノートPCが2台。 安倍内閣の指針により、国内景気回復のための円安シフトが今後も続くと予想されます。 つまり、LenovoにしてもASUSにしても、中身のパーツ価格も含め、国内では値上がりするでしょう。 ほしいものは、今のうちに購入しておくことをオススメします。 IdeaPad Z380シリーズ Core-i5

●劇 内村プロデュースが大好きだったこともあって、 劇団プロデョーヌの2作品を購入しました。 シェイクスピアの作品に楽しく触れることができますし、笑えるし、オススメですよ。 [[amazon2][B00005RV0E][B00009SF7S]] ●アメリカドラマ ヴァンパイアダイアリーズとメンタリストがオススメ。 ヴァンパイアダイアリー

自宅のコンポを廃棄しました。 ・CDを聴く機会が減った ・使う機会が減ったのに、無駄に場所をとっている この2点がポイントに。 ということで、気軽に使えるSONY製の「SRS-BTV5」を購入。 amazonでの評判が良かったのと、小さいのと、価格も7000円程度なので気軽に買えることが決め手に。 ・Bluetoothによる音楽再生

情報セキュリティスペシャリストに合格しました。 かなりギリギリでしたが、後学のために、勉強法の記録を残しておこうと思います。 午前1..免除 午前2..60点 午後1..66点 午後2..65点 ちなみに、ITSSで私が保有している資格は、 1.基本情報技術者(LV2) 2.応用情報技術者(LV3) 3.システムアーキテクト(L

およそ5年使ったシェーバーを買い換えようと思っている。 今まで使っていたパナソニックES8046で十分満足しているので、次もパナソニック製にする予定。 シェーバーって替刃が高いので、替刃を買うくらいなら、新製品を買おう。 それで、気に入ったのがES-SV61。機能もそうだけど、色でホワイトがあるのが気に入った感じ。 [[amazon2][B004UI

Nexus7用のカバー「Axstyle 高品質 スリムレザーケース」を購入しました。 ・他製品と比べてスリム ・カバーを閉じると自動でスリープしてくれる ・蓋部分が卓上スタンド形式になるよう折ることができる ・スタイラスペンを格納する箇所あり と、かなり気に入っています。 [[amazon2][B009GYSKQM]] どうしても、Nexu
主に源泉関係で、所得税、復興税(復興特別所得税)などの計算ができる WEBサービスをつくってみました。 細かくバージョンアップしていきますが、無料ですのでどうぞご利用下さい。 近いうちにドメインを変えるかもしれないすけど。変えたらこの記事を更新します。 http://www.reconstruction-tax.leosv.net/

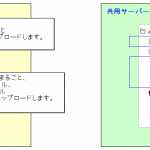
Logitechから、「自分専用クラウドが簡単に構築できる」NAS型HDDが発売されましたね。 「Skylink HD」 スマホが普及する一方で、バッテリー時間とデータ容量の制限にも欲が出てくるもの。 データ容量の問題は、外付けHDDやUSBを持ち歩くか、クラウドしかない。 このNAS型のHDDなら、毎月のクラウドサービス利用料を払う必要

共用レンタルサーバー(私が使っているのはレオサーバー)にFuelPHPをインストールしてみました。 ずばりポイントは、「root権限がない」こと。 さくらVPSのように、root権限があれば楽勝なんですけどねー。 ということで、手動インストールに挑戦です。 きっとうまくいったと思うのですが、思ってたよりも簡単でした。 手動インストールの手順は、

方法はいろいろとあるみたいですが、 私は一番好きなのはオブジェクト指向っぽい書き方。 文字列で取得するならこんな感じ。 [php] $date = new DateTime(); $result = $date->format('Y-m-d H:i:s'); [/php] 2030/12/31 15:01:20 のように戻さ
アンカーリンクを書きたい時、つまりこんなこと。 [html] <a href='http://xxxxxxxxxxxxxxxxxx/xxxxxx/sales/daily'>営業売上照会</a> [/html] これをFuelPHPでやるとしたら、 ↓みたいに書けば良い。 [php] <?php echo
毎日の生活に必要なもので、買ってよかったなって思うものを ここで紹介しておきます。 amazonさんって安いしすぐに届けてくれるし、便利ですよね。 ●美容関係・生活用品 天使の美肌水/どくだみ化粧水/Luxトリートメント [[amazon2][B000FP40B0][B0058LX8SW][B005BI3QKC]] 薬泉めぐり/ファーファ

電力不足の可能性から節電にも協力したいし、 電気料金も値上がりしたり。 できるだけ暖房器具を使わずに 寒さ対策ができないか検討していたところ、これらにたどり着きました。 実際に使用してみたところ、とっても快適で、 もはや手放せないグッズになりつつあるので、ここで紹介します。 着る毛布 洗える袖付ブランケット fu-mo PREMIUM

FuelPHPでログを出力するのは、とても簡単で必要十分。 最初からログ出力のためのクラスが準備されている。 やりかたはこう。 [php] Log::info('infoログ'); Log::warning("warningログ"); Log::error("errorログ"); Log::debug

東日本大震災以降、避難用グッズを用意している。 非常用の荷物が多くなり過ぎないようバランスを取りながら、 非常食をどうしようか考えた末、これたどり着いた。 扇雀飴 はちみつ100%のキャンデー [[AMAZON2][B003NE5QJK]] はちみつ100%というのがすごい。はちみつを特殊製法で、そのまま固めて飴にしたらしい。 空腹感は満たせ
![ボックス内ではみ出さないようにするには[overflow:hidden]](http://www.seizon-senryaku.leosv.net/wordpress/wp-content/uploads/2012/11/2012111501-150x150.png)
ボックスを定義しても、文字列のほうが長すぎてはみ出してしまうことがあります。 こんなときには、スタイルシートに overflow:hidden; を追加してあげると、文字がはみ出して描画されるのを防いでくれます。。 [css] #content .post { float: left; width: 315px; padding: 1

ボックス内で、URLのような連続した英文字の文字列が 折り返されずにはみ出してしまう場合があります。 こんなときには、スタイルシートに word-wrap:break-word; を追加してあげるとちゃんと折り返してくれます。ステキ。 [css] #content .post { float: left; width: 315px